طراحی وب سایت ترکیبی از طراحی وب سایت از هنر و خلاقیت استفاده از عناصر دیداری میباشد . که با به کار گیری متد و استاندارد های روز دنیا در طراحی میتوان به جذب دائمی مخاطبان دست یافت . چیزی که ما شاهد ان هستیم افزایش استفاده کنندگان و مخاطبان از اینترنت است .
طراحی و پیاده سازی حرفه ای و تخصصی یک وب سایت متناسب با کسب و کار و نیاز کار فرما می تواند کمک شایانی به موفقیت و رشد در این بازار پر رقابت به همراه داشته باشد .
رسیدن به این هدف فراهم نمی شود مگر با رعایت اصول و قواعد مشخص و بهره گیری از دانش و فنون روز ، بدین جهت شرکت ارنیکا با در اختیار داشتن یک تیم حرفه ا ی از طراحان و نرم افزار نویسان تحت وب متخصصان تحلیل محتوا ، باتوجه به نیاز وسلیقه مشتریان وب سایت تخصصی خود را طراحی و پیاده سازی می کنند.
این اصول دارای مراحلی است که در ادامه به بعضی از مهمترین مراحل پیاده سازی وب سایت و اینکه مهمترین مراحل پیاده سازی وب سایت و اینکه مهمترین اصول طراحی سایت کدامند اشاره می کنیم :
اولین گام و مهمترین گام برای یک طراح خبره این است که بداند چه نوع شرکتی قصد طراحی وبسایت دارد و اطلاعات های لازم اعم از نیازهای کار فرما و شرکت و کاربران و سیستم را جمع اوری و تحلیل کند تا محصول نهایی بیشترین میزان رضایت مندی را در بر داشته باشد .
طراح باید قبل از پیاده سازی وب سایت نیازمندی های مخصوص به پایگاه داده و سرویس دهنده های مخصوص مورد نیاز را نیز مورد برسی قرار دهد.
از مواردی که میتوان در این بخش به ان اشاره نمود شامل :


طراح باتوجه به نوع فعالیت و نیاز های کار فرما برای این که به انها نشان دهد که به نوع وب سایت نیاز دارند یک (Pro posal) به انها ارائه می دهد تا کار فرما بتواند با دیدن سایت های مشابه بهترین تصمیم را برای انتخاب ساختار و ظاهر سایت مورد نیاز خود بگیرد ، سپس با نتیجه گیری های بدست امده قالب ساختار داده ای طراحی و چیدمان ان مشخص می گردد .
به تعدادی از این موارد میتوان اشاره نمود عبارتند از:
ساخت و پیاده سازی وب بر حسب ساختار کلی که تعیین شده است اغاز می گردد . بیشتر صحبت ما در این بخش درباره نحوه ساخت اصولی قالب یا (Template) (اعم از استاتیک یا دینامیک ( بودن سایت است .
قالب یک سایت را میتوان بر اساس نیاز و حجم کار فرما به چند شکل و بخش طراحی نمونه که عمدتا از بخش های زیر در این زمینه استفاده می گردد:

هدر یا سر برگ سایت که بنر سایت شماست و به طور معمول لوگو و شعار شرکت در ان جای می گیرد .

بدنه ی سایت شماست که صفحاتی از محتوا ها شامل متن ،عکس ، فیلم ، موسیقی ، انیمیشن و… تشکیل شده است .

پایین ترین قسمت یا کف سایت است که اطلاعاتی از قوانین استفاده از سایت ، اطلاعات تماس و ادرس ، پیوند ها و… را در بر میگیرد .

ناوبری یا منو سایت است که برای دسترسی اسان کاربر از طریق لینک گذاری به صفهات و بخش های دیگر سایت طراحی می شود معمولا از عبارت صفحه اصلی ، خدمات ما مشتریان ، درباره ما ، تماس با ما و… در منو استفاده می گردد .

در این قسمت لینک صفحات و تبلیقات کادر مخصوص Login)) و… قرار میگیرد که معمولا در کناره ی صفحه نمایش قرار میگیرد.

توضیحات و محتوای مربوط به هر صفحه دراین قسمت قرار میگیرد .
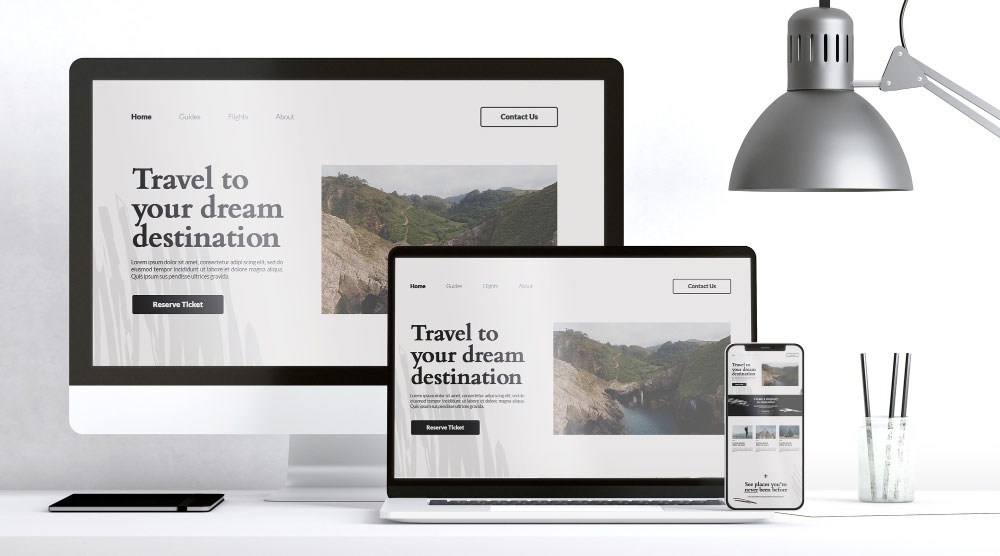
امروزه تعداد بیشتری از کاربران و بازدید کنندگان از صفحات وب از گوشی تلفن همراه هوشمند استفاده می کنند . طراحان سایت باید این مورد را در نظر خود داشته باشند اندازه ی نمایشگرهای دستگاه های دیجیتال مختلف مانند تلفن همراه ، تبلت و لپتاپ یا کامپیوتر با یک دیگر متفتوت بوده و از این رو به دلیل این که طراحی روی صفحه ی دسکتاپ کامپیوتر انجام می شود ، نحوه ی نمایش داده شدن ان طراحی در موبایل و تبلت بسیار متفاوت خواهد بود و ممکن است که طراحی انجام شده کاملا نا هنجار و غیر قابل تفکیک نمایش داده شود . طراحی واکنش گرا باید به نحوی صورت گیرد که نه تنها به روی دسکتاپ کامپیوتر بلکه در موبایل و تبلت با اندازه های مختلف نمایشگر ، به خوبی نمایش داده شود .
کسانی که با طراحی سایت و سئو (SEO) اشنایی دارند از اهمیت موبایل فرندلی بودن یا طراحی ریسپانسیو مطلع هستند . طراحی سایت به صورت واکنش گرا انقدر حائذ اهمیت است که گوگل الگوریتم MOBILE FRIST INDEX را خلق و معرفی نمود تا سایت هایی که صفحات واکنش گرا دارند در رتبه ی بالاتری قرار گیرند .


باید بگویم که از موارد مهم اصول طراحی ، بالا بودن سرعت بارگذاری و نمایش داده شدن یک وب سایت به کاربر است . بازدید کنندگان از وب سایت انتظار دارند که طی 2 ثانیه یا کمتر سایت برای نمایش بارگذاری شود و به احتمال زیاد اگر این بارگذاری بالاتر از 3ثانیه رخ دهد بازدید کننده ان سایت را ترک خواهد کرد و به سایت مشابه دیگری مراجعه خواهد نمود . طراح باید با بهینه کردن زمان بار گذاری سایت توسط موارد مختلفی از جمله بهینه کردن عکس های سایت ، فایل های جاوا اسکریپت و CSS ، استفاده از LOAD LAZY و سیستم کش و موارد دیگر سرعت بار گذاری سایت را تا حد ممکن بهبود بخشد .
مدت زمان بار گذاری یک سایت نیز یکی از فاکتور های مهم گوگل در زمینه ی سئو ( SEO ) ورتبه دهی است و تاثیر به سزایی در ان دارد .
امروزه دیگه باید برای خودت وبسایت داشته باشی . برای کسب قدرت بیشتر کسب و کارت و نشان دادن هویت و خدماتت از دنیای اینترنت و مجازی غافل نباش . برای مشاوره و سفارش با ما در ارتباط باش
“همین حالا با ما در ارتباط باشید”
اگر دوس دارید به تیم ما ملحق شوید، شرکت ارنیکا همواره مشتاق باهمکاری با شماست تا بتوانیم در کنار یکدیگر آینده ای روشن برای خودمان و دیگران بسازیم



برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.

برای تغییر این متن بر روی دکمه ویرایش کلیک کنید. لورم ایپسوم متن ساختگی با تولید سادگی نامفهوم از صنعت چاپ و با استفاده از طراحان گرافیک است.
.Copyright © 2020 All Rights Reserved