سرعت بارگذاری صفحه برای کاربران بسیار مهم است. اگر یک صفحه وب به طور طولانی بارگذاری شود، احتمالاً کاربران از آن خسته میشوند و ممکن است سایت را ترک کنند. این میتواند به کاهش نرخ بازگشتی (Bounce Rate) و افزایش زمان اقامت کاربران در وبسایت شما منجر شود. از طرفی، گوگل نیز این امر را به عنوان یک عامل مهم در رتبهبندی سایتها در نتایج جستجو در نظر میگیرد. بنابراین، بهینهسازی LCP میتواند تأثیر مثبتی بر سئو و تجربه کاربری داشته باشد.
در نهایت، در این مقاله به بررسی راهکارها و بهترین عملکردهای برای بهبود LCP و سرعت بارگذاری صفحه پرداخته و نشان داده میشود که چگونه میتوانید تجربه کاربری بهتری را ارائه دهید و رتبهبندی سئو خود را بهبود ببخشید.
LCP یا بزرگترین عنصر صفحه چیست؟
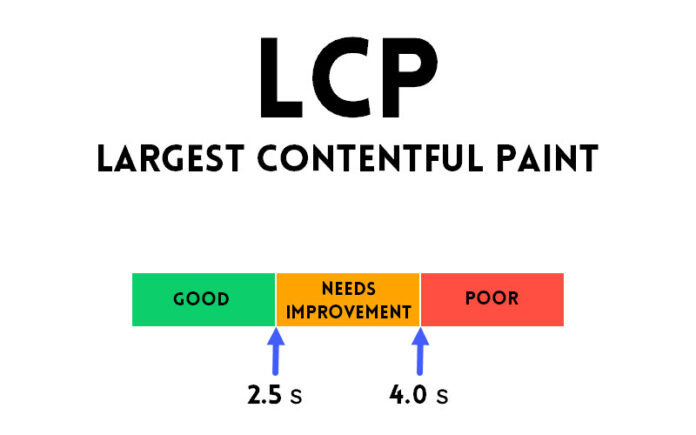
بزرگترین عنصر صفحه یا LCP به عبارت دقیقتر، “Largest Contentful Paint” یکی از معیارهای مهم تجربه کاربری و سئو است که تعیین میکند چقدر زمان طول میکشد تا بزرگترین عنصر محتوایی روی صفحه وب به کاربران نمایش داده شود. این معیار تنها به بزرگترین محتواهای قابل مشاهده در صفحه توجه میکند، به عبارت دیگر، هر چیزی که بدون نیاز به پیمایش صفحه به چشم میآید. این بزرگترین عنصر معمولاً شامل موارد زیر میشود:
1. تصاویر: تصاویر اصلی و قابل مشاهده که در صفحه نمایش قرار میگیرند.
2. تگهای مربوط به تصاویر: توضیحات و متنهای مربوط به تصاویری که برای موتورهای جستجو نیز مهم هستند.
3. تصویر شاخص ویدئو: تصاویر شاخص مرتبط با ویدئوهایی که در صفحه وجود دارند.
4. تصویر پسزمینه با استفاده از CSS: تصاویر پسزمینه و سبکهای CSS که برای زیبایی و طراحی صفحه استفاده میشوند.
توجه داشته باشید که این معیار تنها به محتواهایی توجه میکند که برای تجربه کاربری مهم هستند و برای کاربران قابل مشاهدهاند. از این رو، بهینهسازی و بهبود زمان بارگذاری این بزرگترین عناصر میتواند تأثیر مثبتی بر تجربه کاربری و سئو داشته باشد.
روش های اندازه گیری LCP
شما میتوانید معیار LCP را با دو روش زیر اندازهگیری کنید:
1. به طور مستقیم در سایت با استفاده از فیلد: برای اندازهگیری LCP به صورت مستقیم در وبسایت خود، میتوانید از فیلد (Field) استفاده کنید. این روش به شما اجازه میدهد تا با استفاده از ابزارهای مختلفی که در مرورگر کاربران نصب شدهاند، زمان لود بزرگترین محتوای صفحه را اندازهگیری کنید. این ابزارها به شما گزارشهای دقیقی از زمان LCP ارائه میدهند.
2. از طریق شبیهسازی عملکرد الگوریتمها: برای اندازهگیری LCP میتوانید از ابزارها و سرویسهایی که شبیهسازی عملکرد الگوریتمهای موتورهای جستجو را انجام میدهند، استفاده کنید. این ابزارها به شما امکان میدهند تا زمان LCP را بر اساس شبیهسازی الگوریتمهای معتبری مانند Googlebot اندازهگیری کنید.
یکی از ابزارهای معروف برای اندازهگیری LCP PageSpeed Insights است که توسط گوگل ارائه میشود. با استفاده از این ابزار، میتوانید تجزیه و تحلیل سرعت بارگذاری صفحه خود را انجام دهید و مشکلات مرتبط با LCP را شناسایی کنید تا بتوانید آنها را بهبود ببخشید. این نوع اندازهگیری به شما کمک میکند تا تجربه کاربری بهتری ارائه دهید و رتبهبندی سئو خود را افزایش دهید.
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- Chrome User Experience Report
چطور LCP را بهبود دهیم؟
به منظور بهبود معیار LCP و کاهش زمان بارگذاری صفحه، میتوانید از راهکارهای زیر استفاده کنید:
1. بهینهسازی تصاویر: تصاویر اغلب بزرگترین عناصری هستند که زمان بارگذاری صفحه را افزایش میدهند. با فشردهسازی تصاویر، استفاده از فرمتهای مناسب مثل WebP، و تعیین ابعاد دقیق تصاویر، میتوانید LCP را بهبود دهید.
2. استفاده از کشینگ: استفاده از سیستم کشینگ مانند CDN (شبکه توزیع محتوا) و افزونههای کش در وبسرورها میتواند به بهبود سرعت بارگذاری صفحه کمک کند.
3. کاهش تعداد درخواستها: کاهش تعداد فایلها و درخواستهای HTTP به وبسرور میتواند به کاهش زمان بارگذاری صفحه کمک کند. این شامل ادغام فایلهای CSS و JavaScript و حذف فایلهای غیرضروری میشود.
4. بارگذاری تاخیری (Lazy Loading): با استفاده از تکنیک بارگذاری تاخیری، تصاویر و محتواهایی که در ابتدا برای کاربران قابل مشاهده نیستند، به تدریج بارگذاری میشوند و تا زمان نیاز به لود نمیشوند.
5. استفاده از اشیاء پیشبارگذاری شده (Preload): با استفاده از تگ `<link>` با ویژگی preload میتوانید به مرورگر بگویید کدام فایلها باید پیشبارگذاری شوند و تا زمان نیاز به لود نمیشوند.
6. بهینهسازی منابع سرور: اطمینان حاصل کنید که وبسرور شما بهینه و با کارایی بالا است تا بتواند درخواستهای کاربران را به سرعت پاسخ دهد.
7. کاهش تعداد اسکریپتهای جاوااسکریپت نیازمند: اسکریپتهای بیمورد و بدون استفاده را حذف کنید و تنها اسکریپتهای ضرور را بارگذاری کنید.
8. استفاده از سیستمهای بهینهسازی از پیش: از ابزارها و افزونههای بهینهسازی از پیش برای بهبود سرعت بارگذاری صفحه استفاده کنید.
9. بررسی و بهبود سرور:
– سرور قدیمی را به سرور با کارایی بالاتر و سرعت بیشتر تغییر دهید.
– از خدمات میزبانی (استضافه) سرور با کارایی بالا استفاده کنید.
10. بهرهگیری از ابزارهای مراقبتی (Monitoring Tools): از ابزارهای مراقبتی برای نظارت مداوم بر عملکرد و زمان بارگذاری صفحه استفاده کنید تا هر تغییر منفی را تشخیص دهید و بهبودات اعمال کنید.
با اعمال این راهکارها، میتوانید بهبود معیار LCP و تجربه کاربری را ارتقاء دهید و کاربران را از این مشکلات آزاردهنده نجات دهید.

دلایل پایین آمدن LCP
مهمترین دلایلی که باعث پایین آمدن بهینه بودن Largest Contentful Paint (LCP) میشوند عبارتند از:
1. سرعت کند پاسخ سرور: سرعت پاسخ سروری که وبسایت شما روی آن میزبانی میشود، میتواند تأثیر زیادی بر LCP داشته باشد. اگر سرور کند پاسخ دهد، زمانی که محتوای بزرگترین عنصر صفحه بارگذاری میشود افزایش مییابد.
2. جاوا اسکریپت و CSS بلاک کننده رندر (Render-blocking): فایلهای جاوا اسکریپت و CSS که بلاک کننده رندر هستند و توسط مرورگر بلاک میشوند، باعث افزایش زمان بارگذاری محتوا میشوند. بهینهسازی این فایلها و کاهش اثر بلاک کنندگی آنها میتواند بهبود LCP را به همراه داشته باشد.
3. سرعت پایین لود شدن منابع: وجود منابعی که از سرورهای دیگر بارگذاری میشوند و به سرعت پایین لود نمیشوند، میتوانند به تأخیر در LCP منجر شوند. بهینهسازی منابع و بهرهگیری از CDN میتواند این مشکل را حل کند.
4. رندر در سمت کلاینت: وقتی که بیش از حدی فایلهای جاوا اسکریپت غیرضروری در سمت کلاینت رندر میشوند، زمان بارگذاری صفحه افزایش مییابد. بهینهسازی و کاهش تعداد فایلهای جاوا اسکریپت غیرضروری میتواند بهبود LCP را ایجاد کند.
این دلایل میتوانند به طور مشترک باعث پایین آمدن بهینه بودن LCP شوند و برای بهبود آن، باید هر یک از این عوامل را به طور دقیق بررسی و بهینهسازی کرد.
چرا LCP برای سئو اهمیت دارد ؟
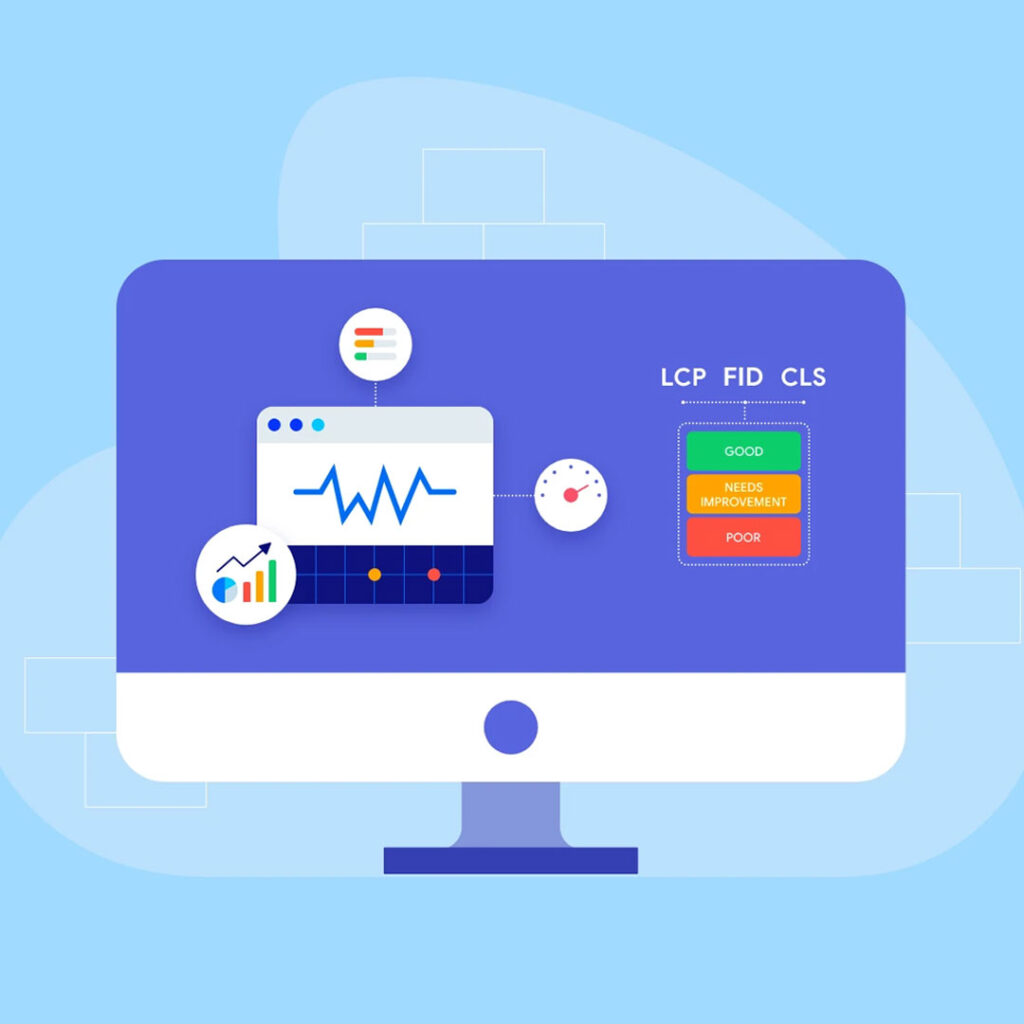
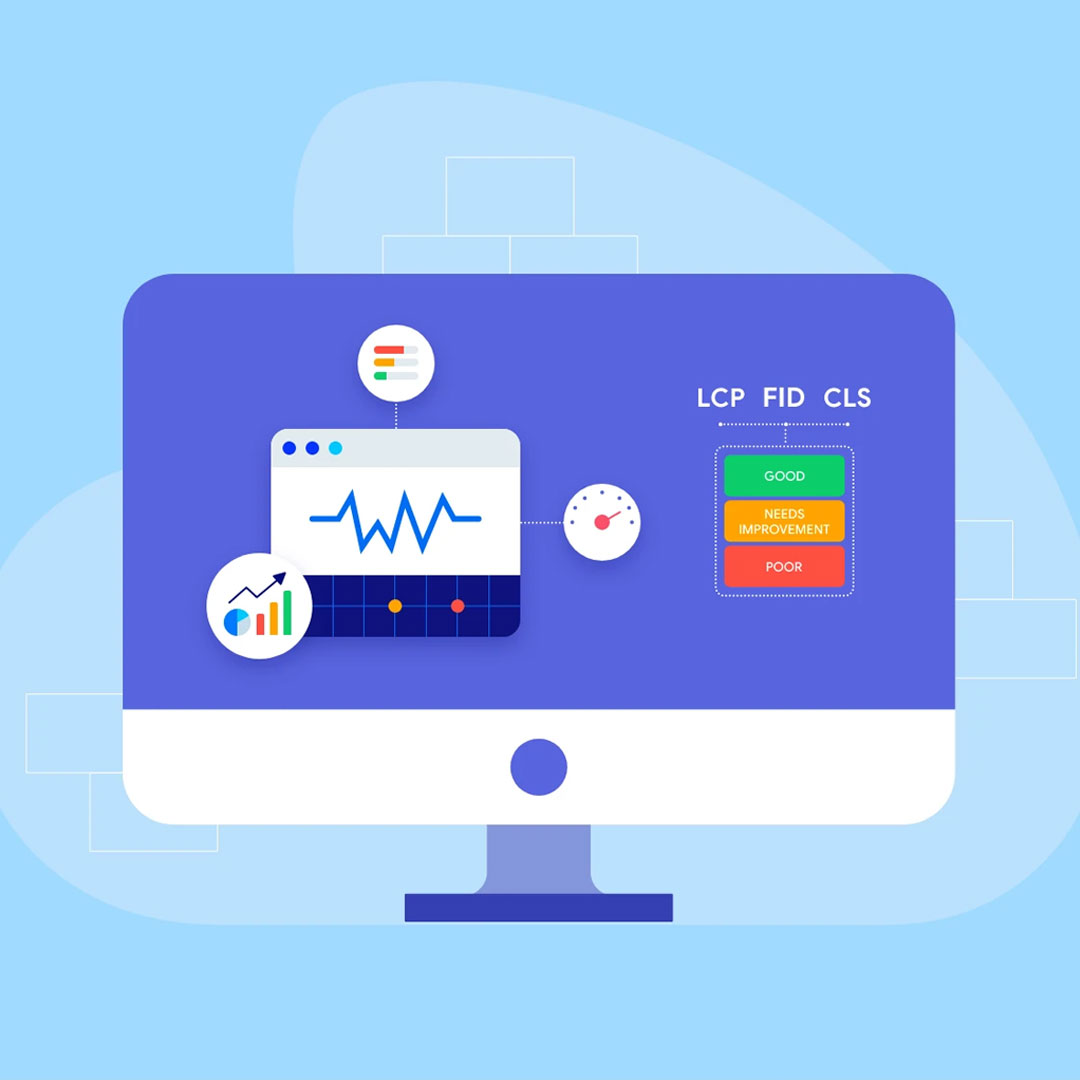
LCP برای سئو اهمیت دارد زیرا گوگل این معیار را به عنوان یکی از پارامترهای حیاتی و مهم در ارزیابی تجربه کاربری و عملکرد وبسایتها در نظر میگیرد. با تمرکز بر Core Web Vitals، گوگل توجه خاصی به مواردی مانند LCP کرده و این معیار را به عنوان یکی از مؤثرترین عوامل در رتبهبندی و نمایش وبسایتها در نتایج جستجو تلقی میکند.
تأخیر در بارگذاری محتوای اصلی صفحه (LCP) میتواند تجربه کاربری را تحت تأثیر قرار دهد. کاربران به سرعت خوب بارگذاری صفحه عادت کردهاند، و اگر یک وبسایت به تأخیر بیافتد و محتوای اصلی نمایش داده نشود، احتمالاً از سایت خارج میشوند و به جستجوی سایت دیگری میروند. این ترکیب از تجربه نامناسب کاربری و ارتفاع نرخ خروج (Bounce Rate) میتواند به نفع رقبا در جستجوی گوگل باشد.
با بهبود و بهینهسازی LCP و دستیابی به زمان بارگذاری بهینه تر صفحه، سایت شما احتمالاً به رتبهبندی بالاتر در نتایج جستجوی گوگل دست پیدا خواهد کرد. این بهبود در رتبهبندی میتواند ترافیک اضافی را به وبسایت شما جذب کرده و بهبود قابل ملاحظهای در موقعیت ویدیوها و تصاویر شما در نتایج جستجو ایجاد کند. در نهایت، افزایش کارایی LCP به تجربه کاربری بهتر و افزایش رضایت مشتریان نیز کمک میکند.
نتیجه گیری
در این مقاله به بررسی جامع مفهوم LCP پرداختیم و عواملی که بر آن تأثیر میگذارند را بررسی کردیم. همچنین راههای بهبود LCP و بهینهسازی آن را نیز مورد بررسی قرار دادیم. LCP به عنوان یکی از مهمترین پارامترهای ارزیابی تجربه کاربری و سئو توسط گوگل تلقی میشود و بهبود آن میتواند تأثیر قابل توجهی بر رتبهبندی و نمایش وبسایتها در نتایج جستجوی گوگل داشته باشد.
اگر سوالات یا مشکلاتی در مورد LCP یا مسائل مرتبط با بهینهسازی سرعت بارگذاری وبسایت دارید، میتوانید از بخش نظرات استفاده کنید تا تیم سئو لب به شما کمک کند و سوالات شما را پاسخ دهد. بهبود LCP و بهینهسازی سرعت بارگذاری وبسایت میتواند تجربه کاربری بهتری ایجاد کرده و به بهبود سئو و نمایش وبسایت شما در جستجوهای گوگل کمک کند.